スマートフォンでWebページを作ってみよう
目次
W3Schools とは
W3Schools Online Web Tutorials (https://w3schools.com/) は Web ブラウザから www (w3) に関連するさまざまな言語を学習できる Web サイトです.通学途中や外出先で PC が利用できないような環境であってもスマートフォンやタブレットだけで(もちろん PC でも) HTML の学習などができます.
なお,https://w3schools.com/ にアクセスするときには,URLの打ち間違いに注意してください.正しいリンクをクリックして接続することをオススメします.URLを打ち間違えたときに,よく似た名前の怪しい(詐欺だと思われる)サイトに繋がってしまう可能性があります.
W3Schools で Web ページを作ってみる
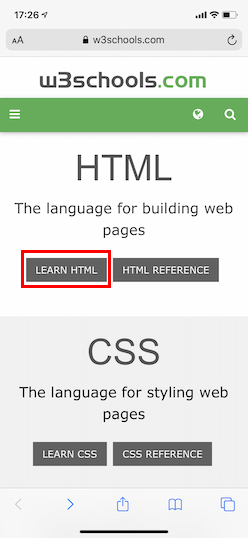
W3Schools Online Web Tutorials のトップページ にアクセスして,「LEARN HTML」をタップ(クリック)する.
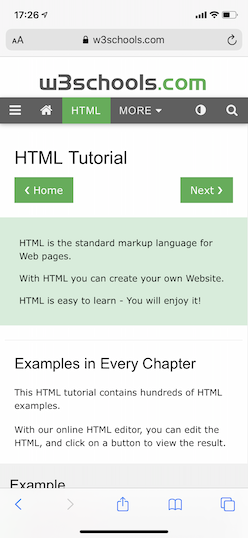
「HTML Tutorial」のページが表示されるので,下方向にスクロールする.
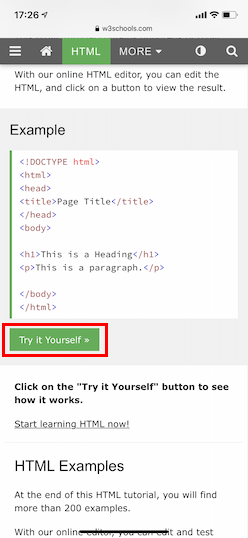
スクロールすると,「Example」という項目が現れるので,コードの下にある「Try it Yourself」をタップする.
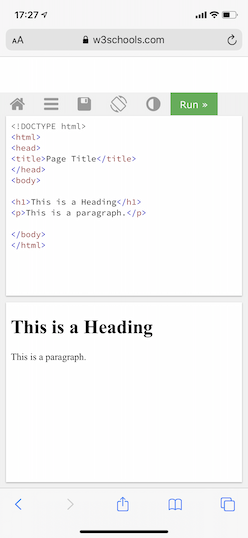
すると,HTML のコードと,そのプレビューが表示された.
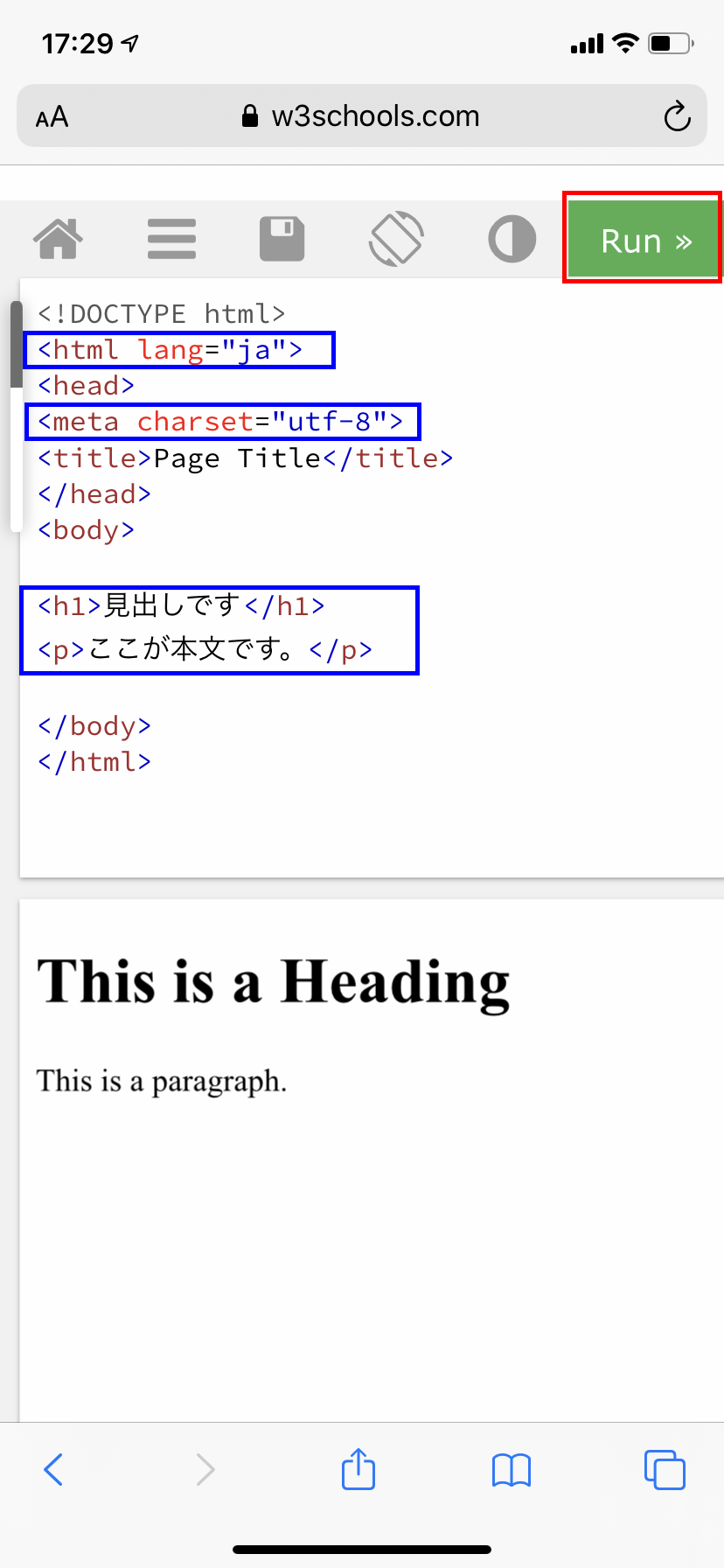
コードを編集する.たとえば,ここで説明したような雛形に変更し,ここで説明したような<h1>タグによって見出しを設定,さらにここで説明した<p>タグによって段落を設定する.
コードの入力ができれば,「Run」ボタンをタップする.
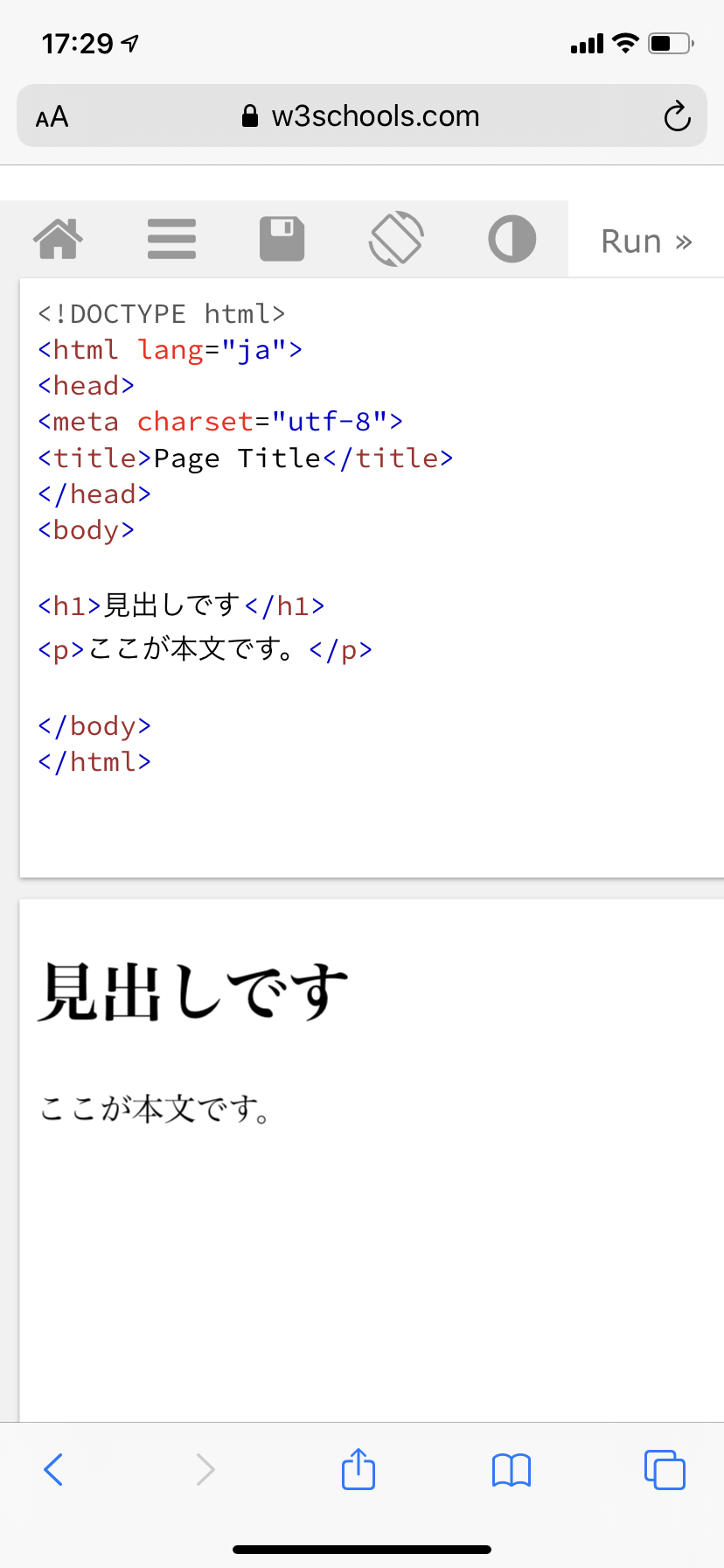
「Run」ボタンをタップすると,Webページのプレビューが表示(更新)される.
作成した Web ページを保存する
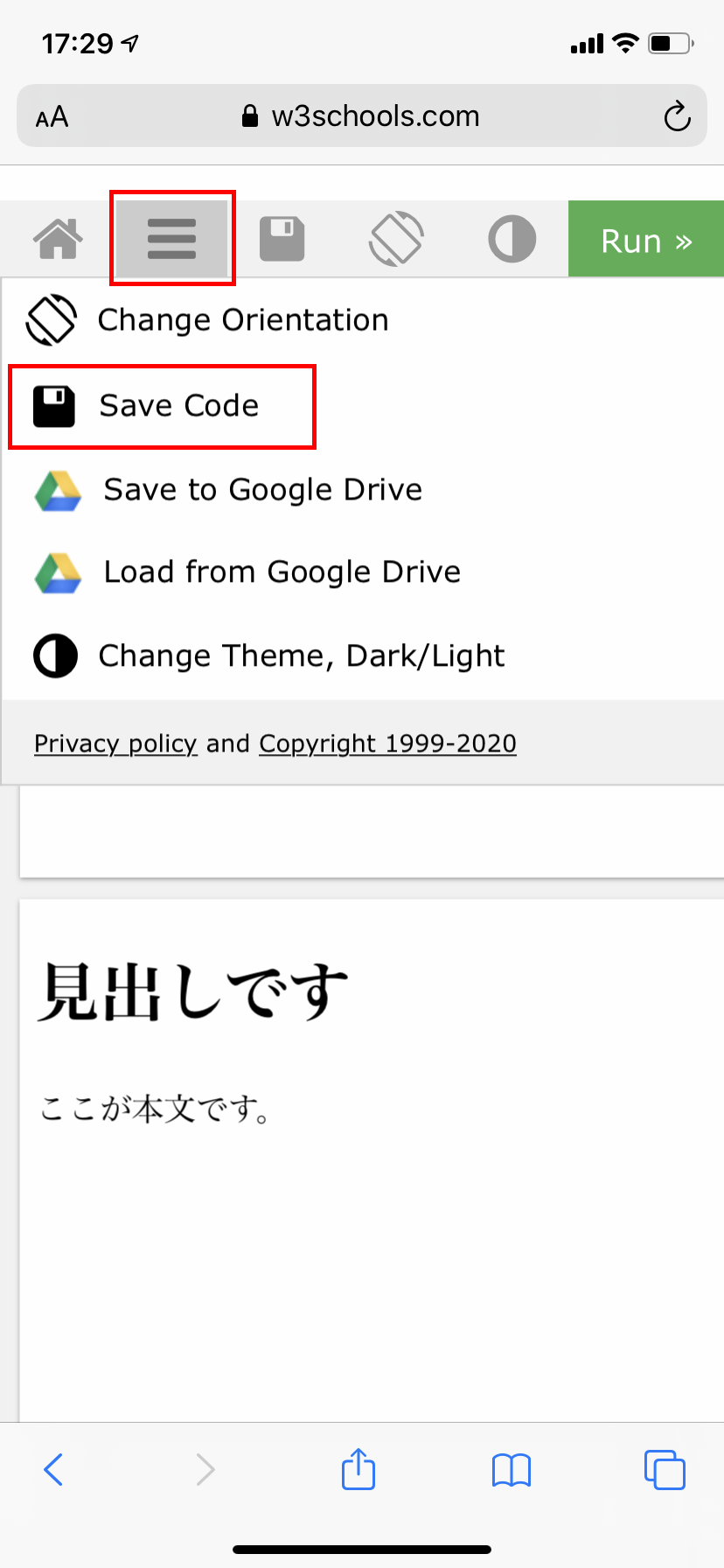
作成した Web ページを保存するためには,「ハンバーガーボタン」をタップして,「Save Code」をタップする.(Google Drive の設定ができているのであれば,Google Drive を使うことも可能です.)
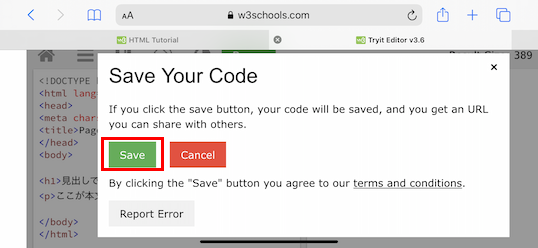
さらに「Save」をタップすると,クラウドにコードが保存され,URL が発行される.
URL が発行されたので,この URL をメモアプリなどに控えておくと良い.
保存した Web ページを開く
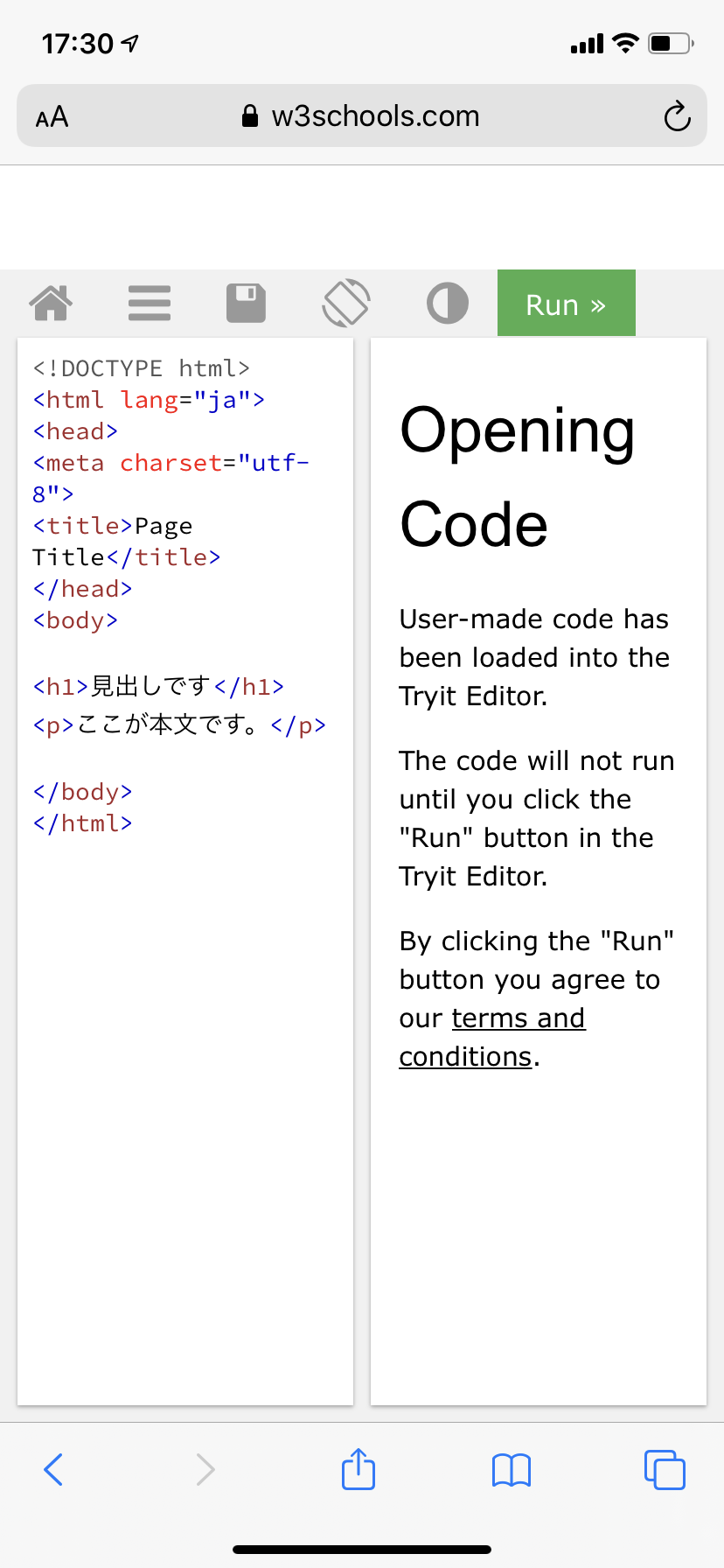
メモ等に控えた URL を Web ブラウザで開く.必要に応じてコードを編集し,「Run」ボタンをタップする.
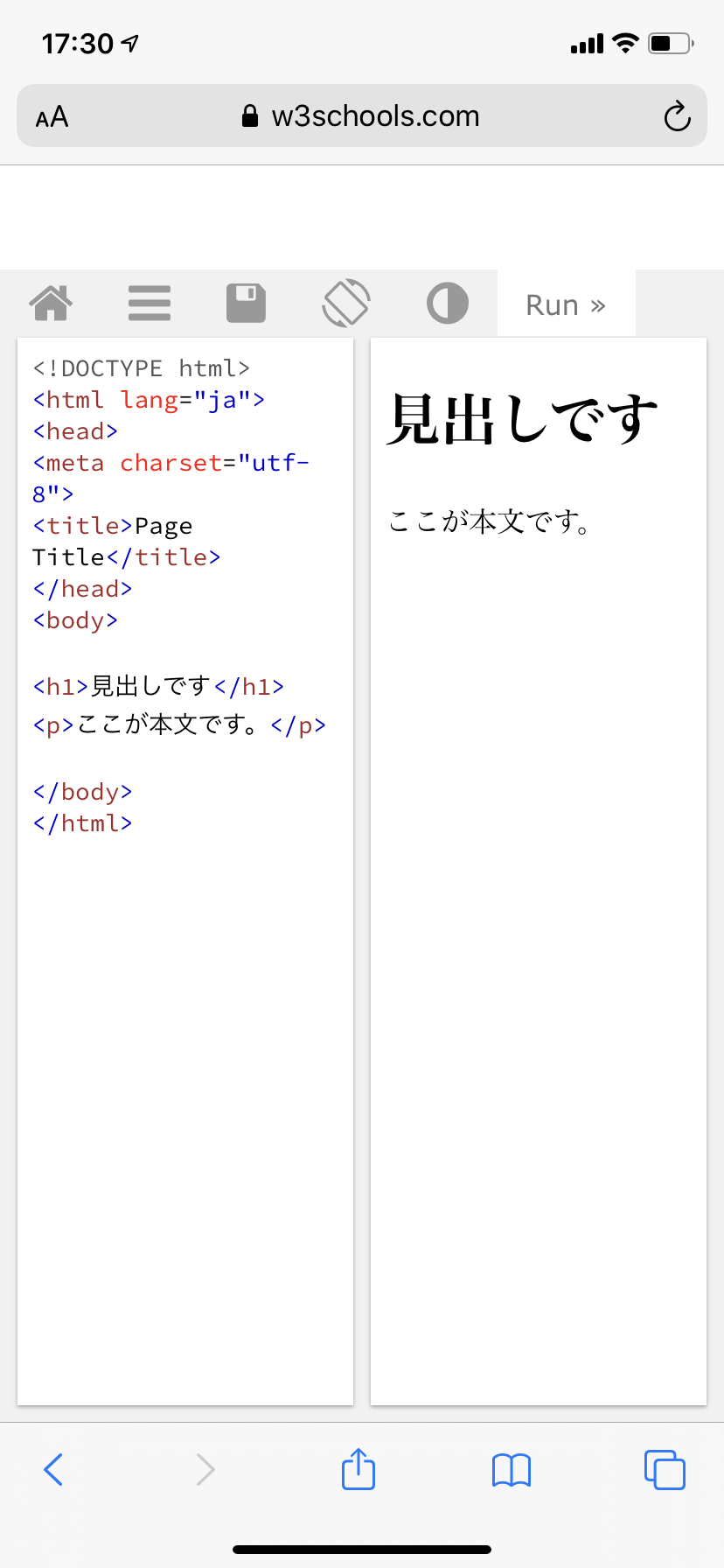
「Run」ボタンのタップによって,プレビューが更新された.
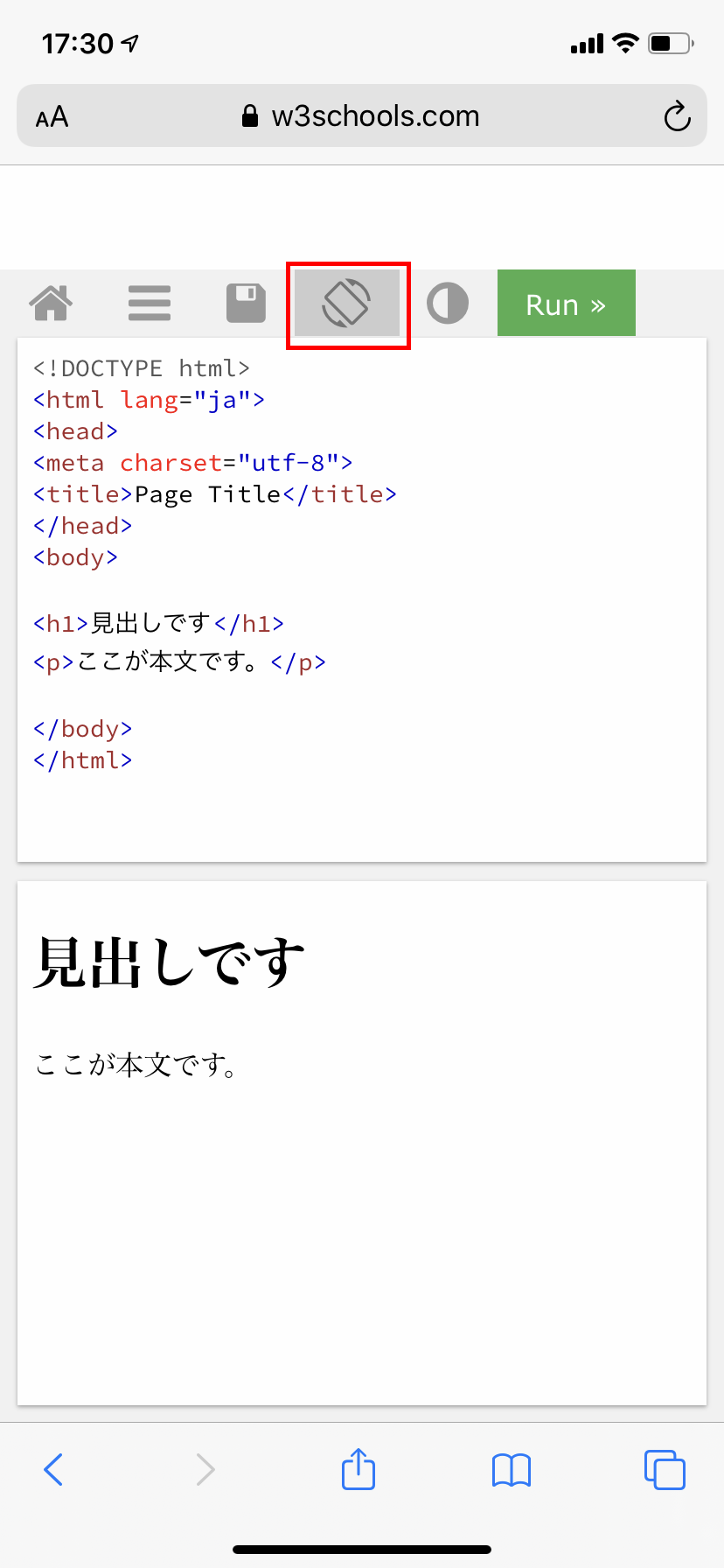
なお,「Change Orientation」ボタンをタップすると,レイアウト(方向)を変更することができる.