目次
- ホームページ作成はじめの一歩
- HTMLの基礎
- 基礎的なタグをマスターしよう
-
HTML 文書を検証してみよう
- HTML 文書を準備する
- Nu HTML Checker で HTML 文書を検証する
- Visual Studio Code で HTML 文書を検証する
- スタイルシート
- フォームを使ってみよう
- 参考サイト
HTML 文書を検証してみよう
Visual Studio Code で HTML 文書を検証する
Visual Studio Code を使っている場合は,拡張機能を利用することで Visual Studio Code 内で HTML の Validation を実行できます.まず,画面左にある拡張機能のアイコンをクリックし,「W3C Web Validator」を検索し,これをインストールします.なお,このとき「W3C Web Validator」とよく似た「W3C Validation」も検索されます.「W3C Validation」もインストールできますが,これを利用するためには 「JRE (Java Runtime Environment)」を別途インストールしなければなりません.「W3C Web Validator」はこれをインストールするだけで利用できるので,ここでは「W3C Web Validator」を使うことにします.
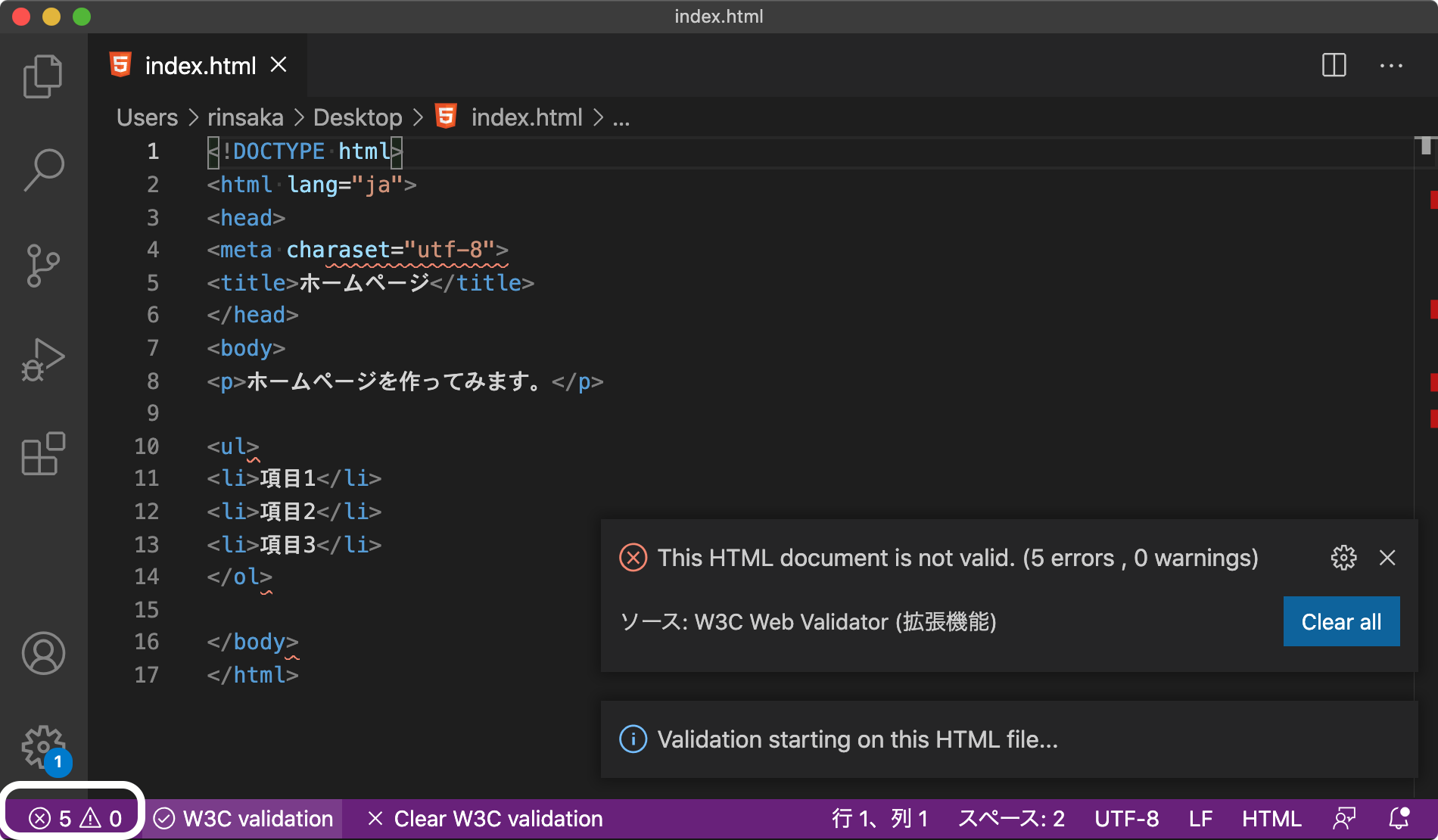
拡張機能「W3C Web Validator」がインストールできると,HTMLファイルの編集画面下側のステータスバーに「W3C validation」というアイコンが表示されるので,これをクリックするだけで HTML ファイルの文法チェックを実行できるようになります.または,コマンドパレットから実行することも可能です.
検証の結果,5個のエラーが発見されたので,ステータスバー左下のアイコンをクリックするか,「表示」→「問題」メニューを実行します.
エラーの詳細情報が表示されました.詳細情報をクリックすると HTML ファイルの該当箇所にジャンプするので,問題点を一つずつ修正すれば良いでしょう.
すべての問題点を解決できた状態でステータスバーの「W3C validation」をクリックすると,「This HTML file is valid !」と表示されました.