Streamlit で Web アプリを作成しよう:目次
- 仮想環境を構築して Streamlit をインストールする
- ソルバーのクラスを準備する
- Streamlit アプリのひな形を作成して実行する
- CSV ファイルのアップロード機能を実装する
- 予算設定のスライドバーを実装する
- ソルバーを呼び出してアプリを完成させる
- GitHub でリポジトリを公開する
- Streamlit Community Cloud でアプリを公開する
Streamlit で Web アプリを作成しよう
ソルバーを呼び出してアプリを完成させる
ここでは,準備しておいた GochiSolver.py を呼び出して,計算結果を表示させて,アプリを完成させます.まず,GochiSolver.py と GochiApp.py が同じフォルダに格納されていることを確認し,GochiApp.py は次のように修正します.
GochiApp.py
import streamlit as st
import pandas as pd
from GochiSolver import GochiSolver
st.title("ゴチバトルソルバー")
# サイドバー
st.sidebar.header("CSVファイルのアップロード")
weight_file = st.sidebar.file_uploader("メニューデータ", ["csv"])
# タブ
tab1, tab2, tab3 = st.tabs(
[
"メニュー情報",
"予算の設定",
"注文の作成"
]
)
with tab1:
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
st.markdown('### メニュー情報')
weight_file = pd.read_csv(weight_file)
st.table(weight_file)
with tab2:
st.markdown('### 予算の設定')
st.markdown('- 下限は最も安い料理だけを注文する場合')
st.markdown('- 上限はすべての料理を注文する場合')
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
min_weight = weight_file['price'].min()
sum_weight = weight_file['price'].sum()
capacity = st.slider('スライドさせて予算を設定してください', min_value=min_weight, max_value=sum_weight) # スライダー
with tab3:
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
st.markdown('### 注文の作成')
solver_button = st.button("注文を作成する")
if solver_button:
gochi = GochiSolver()
gochi.set_data(weight_file, capacity)
gochi.solve()
st.markdown("### 作成結果")
st.markdown(f"- 注文合計額: {gochi.total}")
st.markdown(f"- 注文メニュー: {gochi.order_ids}")
次のコマンドでアプリを起動します.
(py312stream) C:\Users\UserName\Documents\streamlit>streamlit run GochiApp.py ⏎
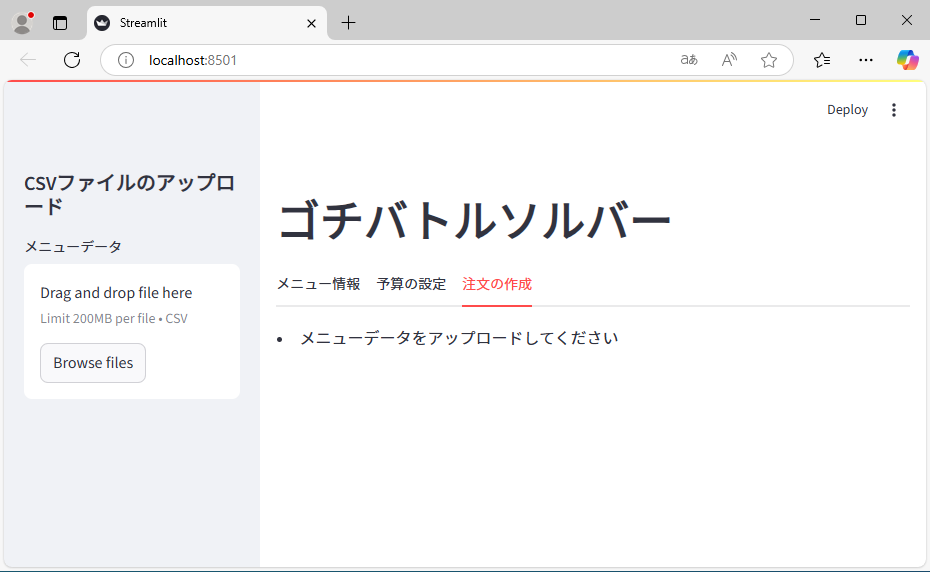
アプリの起動後に「注文の作成」タブに移動すると,次のような画面になります.
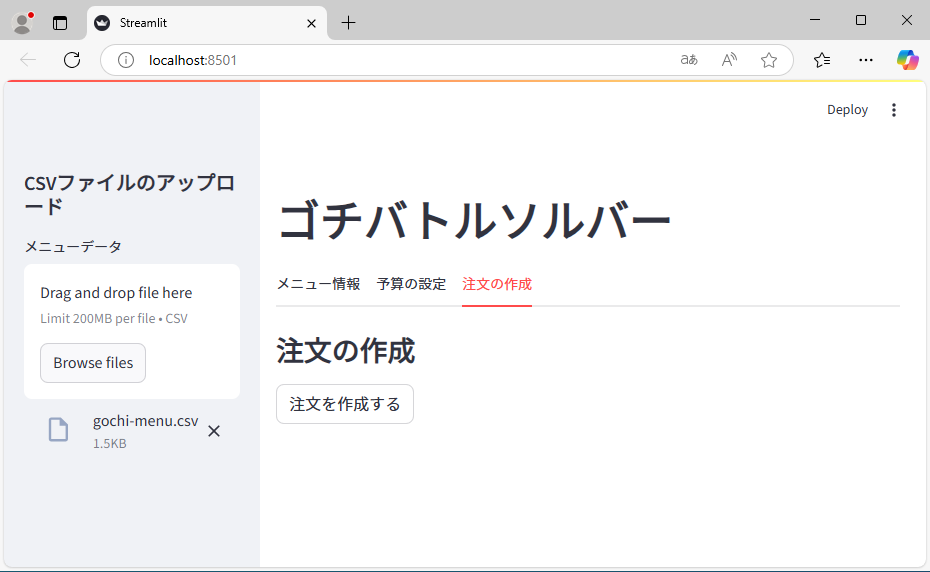
画面左のサイドバーから CSV ファイルをアップロードすると,「注文の作成」タブには「注文を作成する」というボタンが表示されました.ここで一旦「予算の設定」タブに移動して,「14800」に設定します.
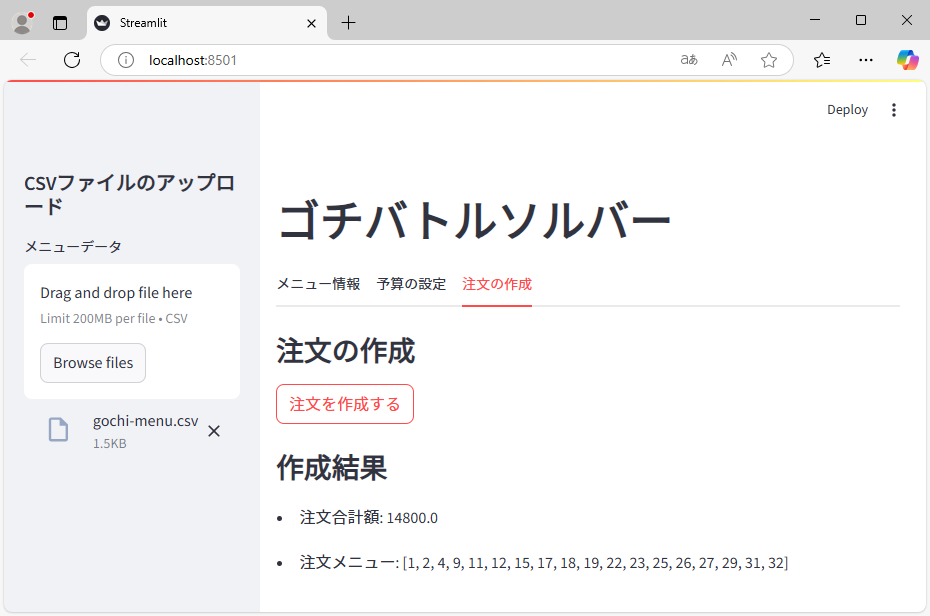
「注文を作成する」ボタンをクリックすると,ソルバーが呼び出されて結果が表示されました.
さらに,注文の一覧を表形式で表示できるようにします.(同時に2つ目のタブの名称を若干変更しています.)
GochiApp.py
import streamlit as st
import pandas as pd
from GochiSolver import GochiSolver
st.title("ゴチバトルソルバー")
# サイドバー
st.sidebar.header("CSVファイルのアップロード")
weight_file = st.sidebar.file_uploader("メニューデータ", ["csv"])
# タブ
tab1, tab2, tab3 = st.tabs(
[
"メニュー情報",
"設定金額",
"注文の作成"
]
)
with tab1:
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
st.markdown('### メニュー情報')
weight_file = pd.read_csv(weight_file)
st.table(weight_file)
with tab2:
st.markdown('### 設定金額')
st.markdown('- 下限は最も安い料理だけを注文する場合')
st.markdown('- 上限はすべての料理を注文する場合')
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
min_weight = weight_file['price'].min() # スライダの下限
sum_weight = weight_file['price'].sum() # スライダの上限
value = int((sum_weight - min_weight)/2 + min_weight) # スライダの初期値は中央
capacity = st.slider('スライドさせて設定金額を指定してください', min_value=min_weight, max_value=sum_weight, value=value)
with tab3:
if weight_file is None:
st.markdown("- メニューデータをアップロードしてください")
else:
st.markdown('### 注文の作成')
solver_button = st.button("注文を作成する")
if solver_button:
gochi = GochiSolver()
gochi.set_data(weight_file, capacity)
gochi.solve()
if gochi.C == gochi.total :
st.markdown("#### 解が見つかりました")
else:
st.markdown("#### 解は見つかりませんでした")
st.markdown(f"- 差額: {gochi.total - gochi.C}")
st.markdown(f"- 設定金額: {gochi.C}")
st.markdown(f"- 注文合計: {gochi.total}")
# st.markdown(f"- 注文メニュー: {gochi.order_ids}")
st.table(gochi.order_df)
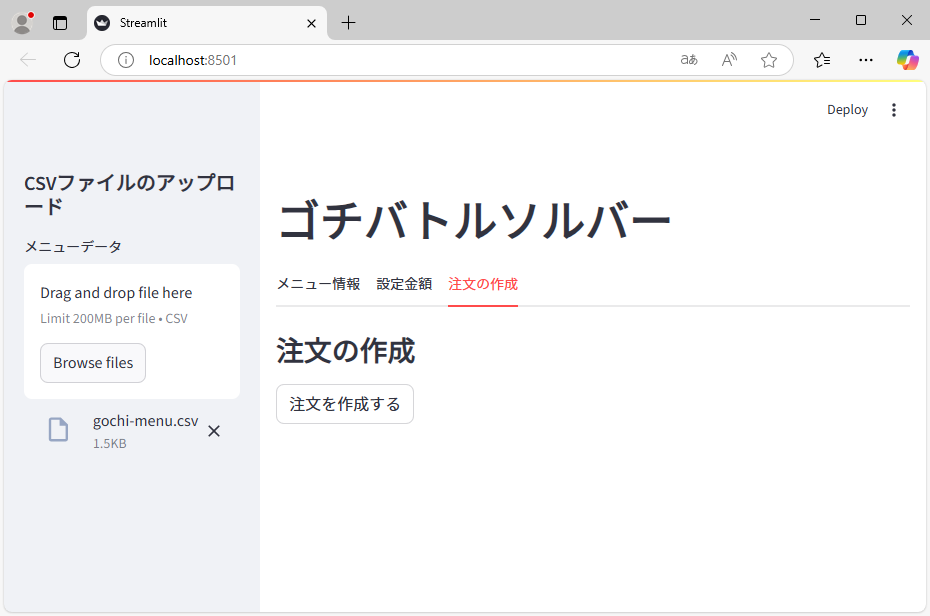
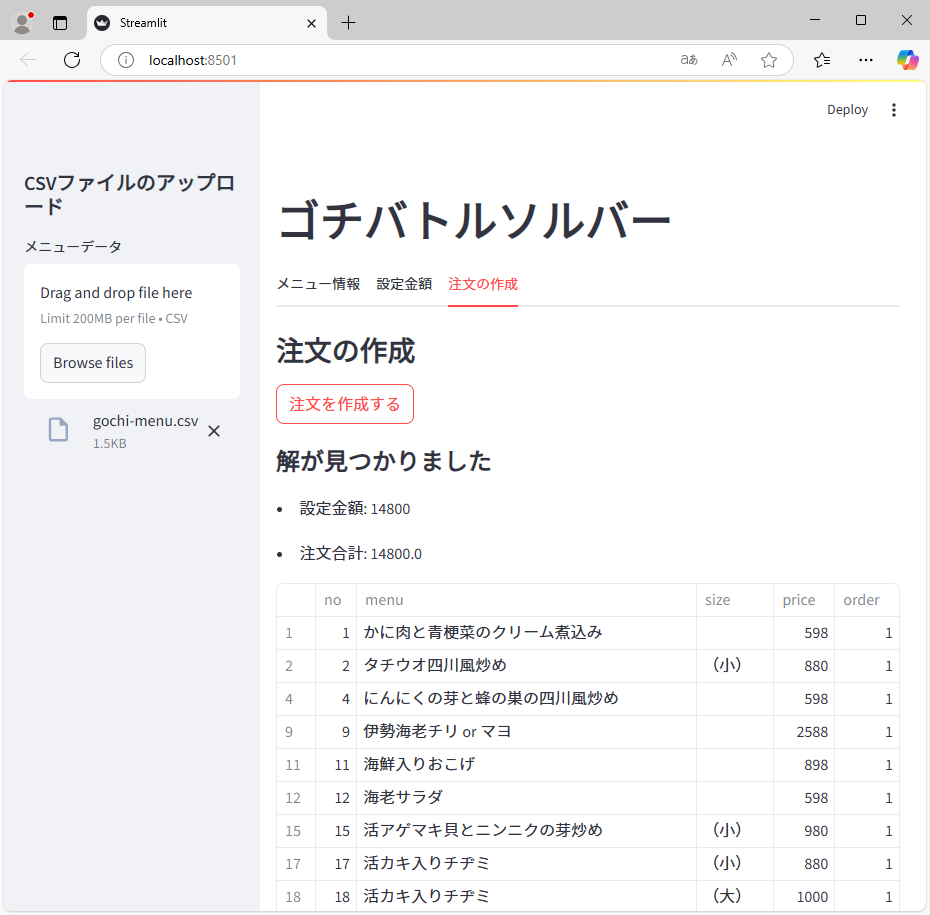
アプリを起動して CSV ファイルをアップロードした状態です.
「注文を作成する」ボタンをクリックすると,表形式で結果が表示されました.
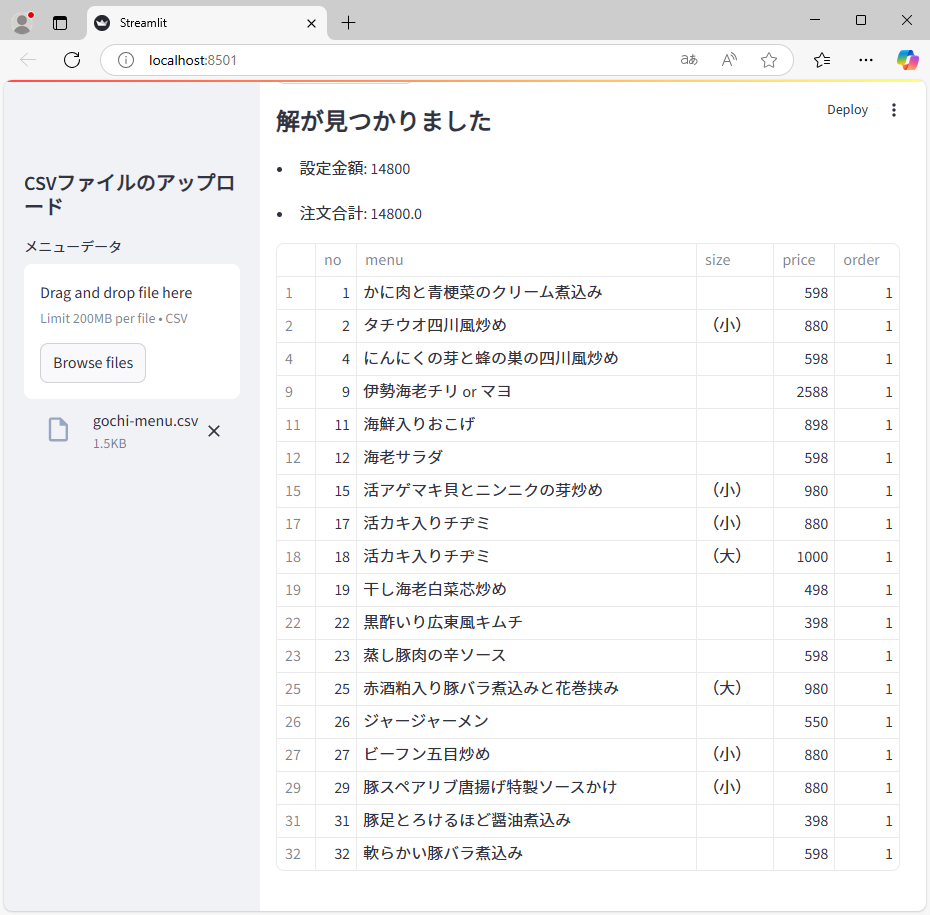
下方向にスクロールすると注文内容の全体を確認することができます.
ここまでの手順で Streamlit を使ったアプリ開発ができました.次のページからは,Streamlit Community Cloud でアプリを公開する方法を説明します.その前に必要な手順として GitHub でリポジトリを公開する手順を説明します.