仮想開発環境の構築 (Windows 10 + Ubuntu 22.04)
概略
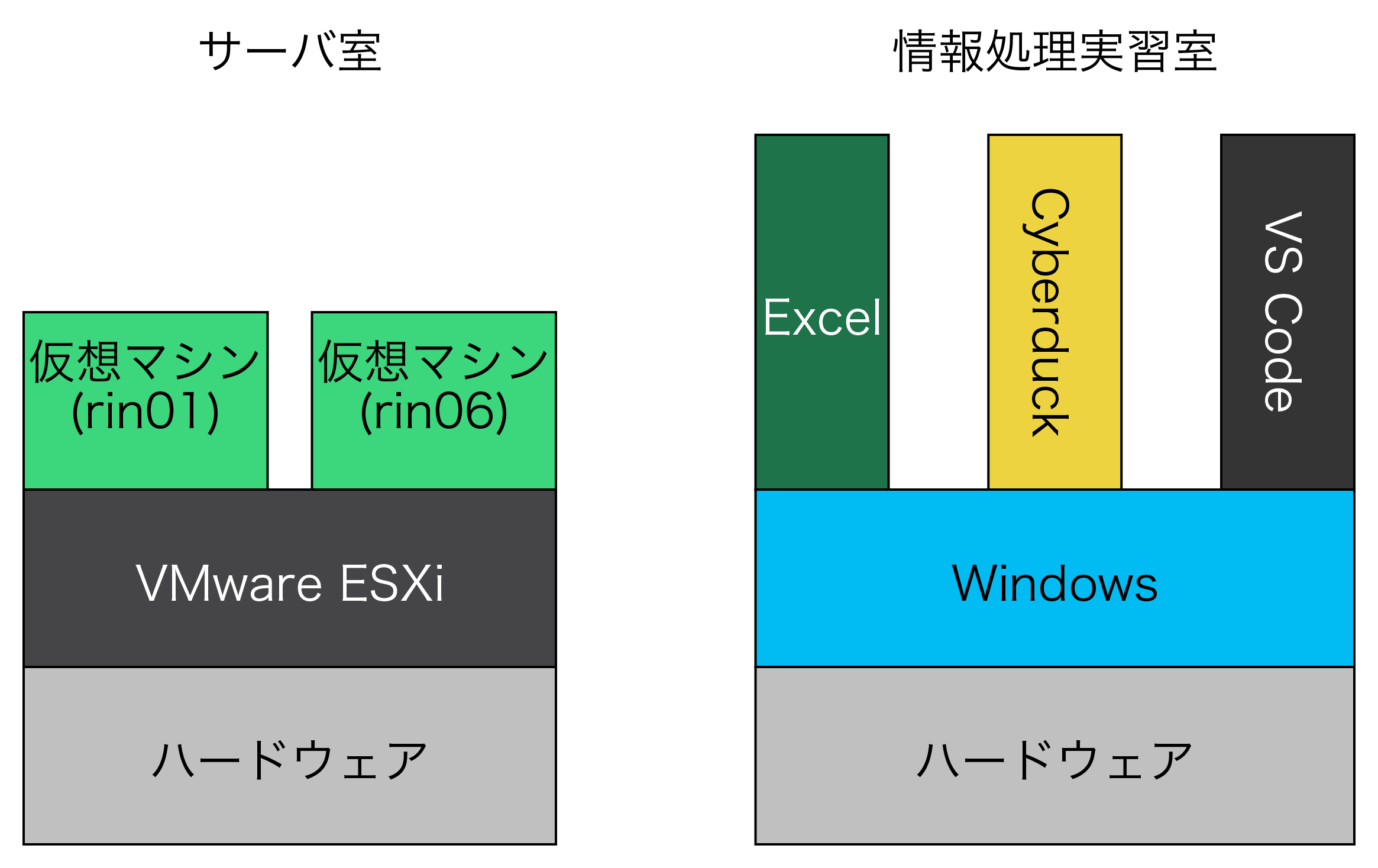
下図は仮想開発環境の概念図です.
Windows 上で動作する MS-Word や MS-Excel と同じように,VirtualBox, Vagrant, Cybercudk, Visual Studio Code などのソフトウェアをインストールします.
- VirtualBox
- VirtualBox はホストOS(今回はWindows OS)上で,仮想マシン(Ubuntu や Windows)を動作させることができるソフトウェアです.VirtualBox を操作すれば,Ubuntu をインストールしたり,起動/シャットダウンの操作,Ubuntu の操作などを行うことができます.ただし,今回は,VirtualBox を直接操作することなく,Vagrant から仮想マシンの操作を行います.
- Vagrant
- VirtualBox 上で仮想マシンを動かすために,新規の仮想マシンを設定したり,起動/シャットダウンなどの操作をコマンドベースで行うことができるソフトウェアです.VirtualBox で新規の仮想マシンを設定するためには多くの手順(設定作業)が必要になりますが,Vagrant を使えば適当な設定ファイルをダウンロードして実行するだけ,わずか数行のコマンドで完了します.今回は Vagrant を使って仮想マシンの設定,起動/シャットダウンを行います.
- Cyberduck
- リモートにある OS のファイルをダウンロード,アップロードするためのソフトウェアです.Cyberduck でファイルをダブルクリックすると,Visual Studio Code エディタが起動し,仮想マシン上のファイルを編集することができます.上書き保存すれば Cyberduck が仮想マシンにアップロードしてくれます.
- Visual Studio Code (VS Code)
- ファイルを編集するためのテキストエディタです.Visual Studio Code 以外に秀丸エディタや Atom などを利用しても構いません.
例えば,Laravel で Web システムを開発するには,仮想マシンを操作して殆どの作業を行います.Laravel のシステムは仮想マシン上にあり,SSH を使って遠隔操作して様々な処理を実行します.また,Cyberduck から仮想マシン上のファイルを選択して,Visual Studio Code (または Atom) で編集します.SSH から仮想マシンを遠隔操作して仮想マシン上で Web サーバを起動し,Windows 上の Web ブラウザから開発した Web システムにアクセスして動作を確かめます.
なお,下図は学内LANにおいてサーバ室のゼミサーバと情報処理実習室のPCで作業をするときの概念図です.rin06 を使うときには,Windows のエクスプローラ(ファイル共有機能)を使ってファイルの操作ができます(ただし,D号館の情報処理実習室からは利用できません).仮想開発環境では Windows のファイル共有機能を使わず,Cyberduck を使って SFTP プロトコルでファイルにアクセスします.また,Cyberduck で rin06 に接続することも可能です.
Windows 10 での Ubuntu 22.04 構築方法
ここでは,自宅の Windows PC で Laravel などを用いたシステム開発ができるように環境を整える方法を説明します.仮想マシンには Ubuntu 22.04 を使います.インストールにはかなりの時間(場合によっては数時間)を要しますが,次の手順を順に行ってください.
- VirtualBox のダウンロードとインストール
- Vagrant のダウンロードとインストール
- Visual Studio Code のダウンロードとインストール
- Vagrant から Ubuntu をインストール
- Ubuntu の基本設定と各種ソフトウェアのインストール
- Cyberduck のダウンロードとインストール
仮想開発環境を利用したシステム開発
以下では構築した仮想開発環境を用いた開発の例を示します.