目次
- Composerのダウンロードとインストール
- コメント掲示板を作成してみよう
- リレーションシップを使いこなそう
- ユーザ認証の機能を実現しよう
- マルチ認証の機能を実現しよう
- MongoDB に接続しよう
- キューを利用しよう
- コマンド(コンソール)を利用しよう
- 本番環境にデプロイしよう
ユーザ認証の機能を実現しよう
学籍番号の登録とログイン名
これまで,email アドレスを ID としてユーザ認証できるようにしていたが,ここでは,ユーザが設定した(他のユーザと重複しない)好きな名前でログインできるようにしよう.また,学籍番号も登録できるようにしよう.
マイグレーションファイルの変更
データベースのマイグレーションファイルを変更して,学籍番号とログインIDの列を追加する.なお,すでに本番環境で動いているシステムに列を追加する場合は新たにマイグレーションファイルを追加して,列を追加するだけの処理を記述しなければならない.ここでは,まだ本番環境がない状態であるため,テーブル作成のマイグレーションファイルを直接修正する.
database/migrations/2014_10_12_000000_create_users_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->integer('student_id')->unique();
$table->string('login_id')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
シーダの修正
シーダも修正して,適当な学籍番号とログインIDを追加しておく.
database/seeds/UsersTableSeeder.php
<?php
use Illuminate\Database\Seeder;
use App\User;
use Carbon\Carbon;
class UsersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
DB::table('users')->delete();
User::create([
'name' => 'A. Sample',
'email' => 'a@sample.com',
'student_id' => 6101701,
'login_id' => 'user_a',
'password' => bcrypt('password'),
'created_at' => Carbon::now()
]);
User::create([
'name' => 'B. Sample',
'email' => 'b@sample.com',
'student_id' => 6101702,
'login_id' => 'user_b',
'password' => bcrypt('password'),
'created_at' => Carbon::now()
]);
User::create([
'name' => 'C. Sample',
'email' => 'c@sample.com',
'student_id' => 6101703,
'login_id' => 'user_c',
'password' => bcrypt('password'),
'created_at' => Carbon::now()
]);
}
}
モデルの修正
次はモデルを修正して,ユーザ自身が「student_id」と「login_id」を変更できるようにしよう.
app/User.php (抜粋)
protected $fillable = [
'name', 'email', 'password',
'student_id', 'login_id',
];
ビューの修正
ビューを修正して,学籍番号とログインIDを登録画面に入力できるようにしよう.
resources/views/auth/register.blade.php (抜粋)
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
<form class="form-horizontal" method="POST" action="{{ route('register') }}">
{{ csrf_field() }}
<div class="form-group{{ $errors->has('name') ? ' has-error' : '' }}">
<label for="name" class="col-md-4 control-label">Full Name</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control" name="name" value="{{ old('name') }}" required autofocus>
@if ($errors->has('name'))
<span class="help-block">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('student_id') ? ' has-error' : '' }}">
<label for="student_id" class="col-md-4 control-label">Student ID</label>
<div class="col-md-6">
<input id="student_id" type="text" class="form-control" name="student_id" value="{{ old('student_id') }}" required>
@if ($errors->has('student_id'))
<span class="help-block">
<strong>{{ $errors->first('student_id') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('login_id') ? ' has-error' : '' }}">
<label for="login_id" class="col-md-4 control-label">Login ID</label>
<div class="col-md-6">
<input id="login_id" type="text" class="form-control" name="login_id" value="{{ old('login_id') }}" required>
@if ($errors->has('login_id'))
<span class="help-block">
<strong>{{ $errors->first('login_id') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}">
<label for="email" class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control" name="email" value="{{ old('email') }}" required>
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}">
<label for="password" class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control" name="password" required>
@if ($errors->has('password'))
<span class="help-block">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<label for="password-confirm" class="col-md-4 control-label">Confirm Password</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required>
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Register
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
コントローラの修正
ユーザの新規登録処理を記述する.なお,8行目にある login_id の validation には alpha_dash を追加している.これにより,login_id に使える文字はアルファベット,数字,とダッシュ(-),アンダースコア(_) に限定され,@を受け付けないためメールアドレス(特に他人のメールアドレス)と重複する心配がなくなる.
app/Http/Controllers/Auth/RegisterController.php (抜粋)
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|string|max:255',
'email' => 'required|string|email|max:255|unique:users',
'password' => 'required|string|min:6|confirmed',
'student_id' => 'required|integer|min:6100000|max:6199999|unique:users',
'login_id' => 'required|string|alpha_dash|min:1|max:255|unique:users',
]);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return \App\User
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
'student_id' => $data['student_id'],
'login_id' => $data['login_id'],
]);
}
動作確認
データベースをリセットして,新規ユーザを登録してみよう.
[GakuinHana@rin06 laravelUser]$ php artisan migrate:rollback; php artisan migrate; php artisan db:seed ⏎ Rolling back: 2014_10_12_100000_create_password_resets_table Rolled back: 2014_10_12_100000_create_password_resets_table Rolling back: 2014_10_12_000000_create_users_table Rolled back: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_000000_create_users_table Migrating: 2014_10_12_100000_create_password_resets_table Migrated: 2014_10_12_100000_create_password_resets_table Seeding: UsersTableSeeder [GakuinHana@rin06 laravelUser]$
新規ユーザを登録して,自動的にログインができていることが確認できた.


念の為,sqlite でも登録内容を確認しておこう.
[GakuinHana@rin06 laravelUser]$ sqlite3 database/database.sqlite ⏎ SQLite version 3.6.20 Enter ".help" for instructions Enter SQL statements terminated with a ";" sqlite> select * from users; ⏎ 1|A. Sample|a@sample.com|6101701|user_a|$2y$10$T1hisVe09JFAbd/DZz/1qu.nyyyXnsi8UGQGwvM54wh3WLyEVNz1u||2018-06-30 16:35:19|2018-06-30 16:35:19 2|B. Sample|b@sample.com|6101702|user_b|$2y$10$K93j6Y4Whcjrer2QZbuHL.etLkL43fCjLc57Yf9oh.Aexdu899CQe||2018-06-30 16:35:19|2018-06-30 16:35:19 3|C. Sample|c@sample.com|6101703|user_c|$2y$10$eIst/Esis0ZEohfGvV0.W.j19YBEFDdqw3yJysdnuV5MkNwuawnD6||2018-06-30 16:35:19|2018-06-30 16:35:19 4|Koichiro Rinsaka|rinsaka@sample.com|6102981|rinsaka|$2y$10$LiOPhxFEDZfkGzsqmUzYQ.P5IjcCz9MD1jofAaktB6KZYvP/dNMzK|v3cI68guxItaXyZ6YRCMsciakE3ILZxQjyhWFq238cbnka7XS6PwWDCDgaJN|2018-06-30 16:37:42|2018-06-30 16:37:42 sqlite> .exit ⏎ [GakuinHana@rin06 laravelUser]$
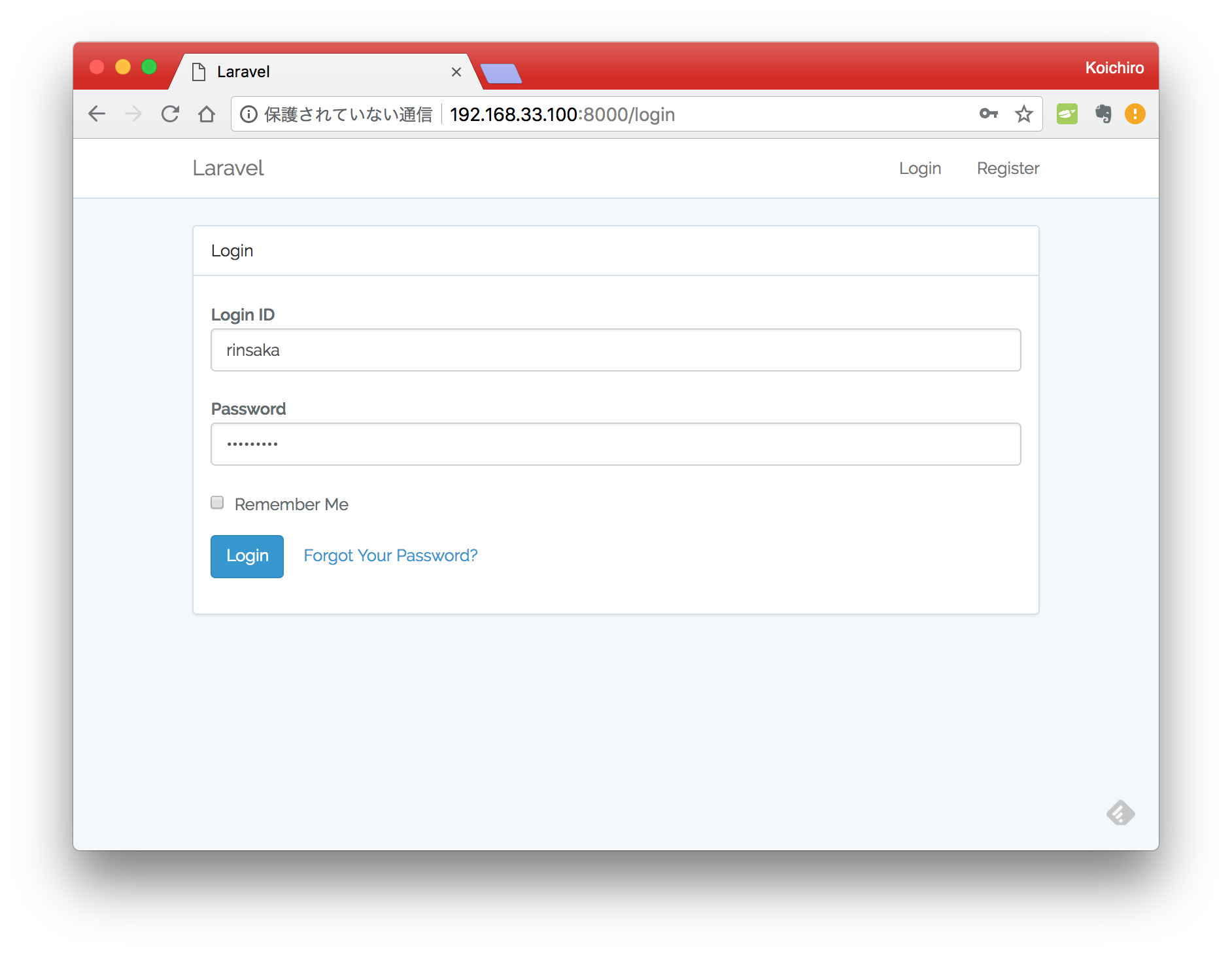
ログイン画面の変更
ユーザ登録で学籍番号とログインIDを指定できるようになったので,ログイン時にログインIDで認証できるように変更しよう.
ビューの変更
ビューを変更して,ログイン画面の email を login_id に変更する.
resources/views/auth/login.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Login</div>
<div class="panel-body">
<form class="form-horizontal" method="POST" action="{{ route('login') }}">
{{ csrf_field() }}
<div class="form-group{{ $errors->has('login_id') ? ' has-error' : '' }}">
<label for="login_id" class="col-md-4 control-label">Login ID</label>
<div class="col-md-6">
<input id="login_id" type="text" class="form-control" name="login_id" value="{{ old('login_id') }}" required autofocus>
@if ($errors->has('login_id'))
<span class="help-block">
<strong>{{ $errors->first('login_id') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}">
<label for="password" class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control" name="password" required>
@if ($errors->has('password'))
<span class="help-block">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<div class="checkbox">
<label>
<input type="checkbox" name="remember" {{ old('remember') ? 'checked' : '' }}> Remember Me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-8 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Login
</button>
<a class="btn btn-link" href="{{ route('password.request') }}">
Forgot Your Password?
</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
コントローラの修正
コントローラに username() 関数を追加する.
app/Http/Controllers/Auth/LoginController.php (抜粋)
public function __construct()
{
$this->middleware('guest')->except('logout');
}
public function username()
{
return 'login_id';
}
動作確認
このような変更によりログインIDで認証ができるようになった.