目次
- Composerのダウンロードとインストール
- コメント掲示板を作成してみよう
- リレーションシップを使いこなそう
- ユーザ認証の機能を実現しよう
- マルチ認証の機能を実現しよう
- MongoDB に接続しよう
- キューを利用しよう
- コマンド(コンソール)を利用しよう
- 本番環境にデプロイしよう
リレーションシップを使いこなそう
ビューを使った表示
トップページ
トップページ (resources/views/welcome.blade.php) にはアプリケーションのタイトルを入力し,各エンティティへのリンクを設置する.また,ログインに関連するリンクは削除しておく.
resources/views/welcome.blade.php (抜粋)
<body>
<div class="flex-center position-ref full-height">
<div class="content">
<div class="title m-b-md">
Laravel Relationship
</div>
<div class="links">
<a href="/campuses">キャンパス</a>
<a href="/faculties">学部</a>
<a href="/students">学生</a>
<a href="/lectures">講義</a>
</div>
</div>
</div>
</body>

キャンパス一覧
キャンパス一覧ページのビューを作成しよう.まず,CampuasesController を編集し,コントローラからビューを呼び出すように変更する.
app/Http/Controllers/CampusesController.php (抜粋)
public function index()
{
$campuses = Campus::get();
return view('campuses.index')
->with('campuses', $campuses);
}
次に,ビューの雛形を作成する.resources/views フォルダ以下に,campuses フォルダを作成し,index.blade.php を設置する.index.blade.php には次のようなコードを記述する.
resources/views/campuses/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>キャンパス一覧</title>
</head>
<body>
<h1>キャンパス一覧</h1>
</body>
</html>

キャンパスの一覧を箇条書きで表示するために,index.blade.php を次のように変更する.
resources/views/campuses/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>キャンパス一覧</title>
</head>
<body>
<h1>キャンパス一覧</h1>
<ul>
@foreach ($campuses as $campus)
<li>{{ $campus->campus }}</li>
@endforeach
</ul>
</body>
</html>

各キャンパスに所属する学部の一覧を表示しよう.app/Campus.php で学部一覧を取得する faculties メソッドを記述しているので,それを呼び出すだけで良い.
resources/views/campuses/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>キャンパス一覧</title>
</head>
<body>
<h1>キャンパス一覧</h1>
<ul>
@foreach ($campuses as $campus)
<li>{{ $campus->campus }}</li>
<ul>
@foreach ($campus->faculties as $faculty)
<li>{{ $faculty->faculty }}</li>
@endforeach
</ul>
@endforeach
</ul>
</body>
</html>

学部一覧
学部一覧ページのビューを作成しよう.まず,FacultiesController を編集し,コントローラからビューを呼び出すように変更する.
app/Http/Controllers/FacultiesController.php (抜粋)
public function index()
{
$faculties = Faculty::get();
return view('faculties.index')
->with('faculties', $faculties);
}
次に,ビューを作成する.resources/vies フォルダ以下に,faculties フォルダを作成し,index.blade.php を設置する.index.blade.php には次のようなコードを記述する.
resources/views/faculties/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>学部一覧</title>
</head>
<body>
<h1>学部一覧</h1>
<ul>
@foreach ($faculties as $faculty)
<li>{{ $faculty->faculty }}</li>
@endforeach
</ul>
</body>
</html>

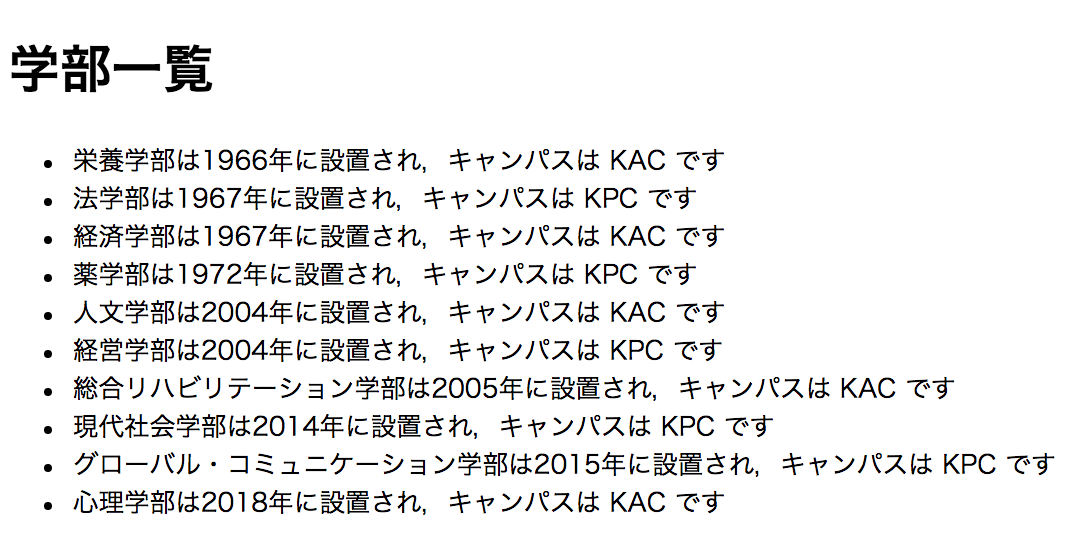
次に,設置年度と所属キャンパスも取得して表示しよう.index.blade.php を次のように変更すれば良い.
resources/views/faculties/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>学部一覧</title>
</head>
<body>
<h1>学部一覧</h1>
<ul>
@foreach ($faculties as $faculty)
<li>{{ $faculty->faculty }}は{{ $faculty->established }}年に設置され,キャンパスは {{ $faculty->campus->campus }} です</li>
@endforeach
</ul>
</body>
</html>

学生一覧
学生一覧ページのビューを作成しよう.まず,StudentsController を編集し,コントローラからビューを呼び出すように変更する.
app/Http/Controllers/StudentsController.php (抜粋)
public function index()
{
$students = Student::get();
return view('students.index')
->with('students', $students);
}
次に,ビューを作成する.resources/views フォルダ以下に,students フォルダを作成し,index.blade.php を設置する.index.blade.php には次のようなコードを記述する.
resources/views/students/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>学生一覧</title>
</head>
<body>
<h1>学生一覧</h1>
<ul>
@foreach ($students as $student)
<li>{{ $student->id }} : {{ $student->name }}</li>
@endforeach
</ul>
</body>
</html>

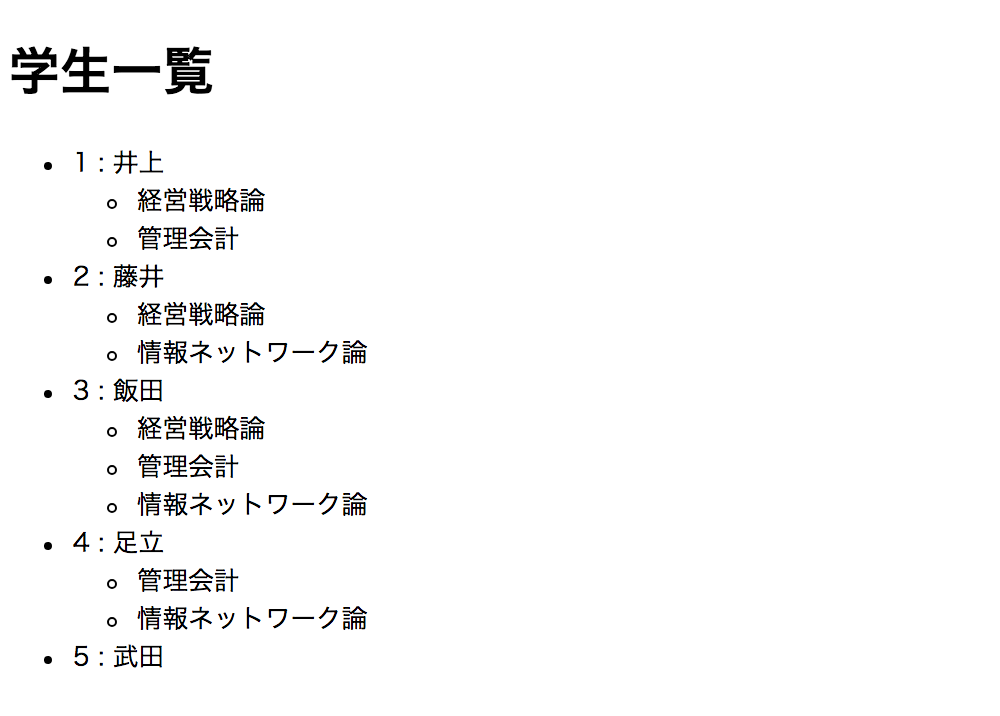
次に,履修講義も取得して表示しよう.index.blade.php を次のように変更すれば良い.
resources/views/students/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>学生一覧</title>
</head>
<body>
<h1>学生一覧</h1>
<ul>
@foreach ($students as $student)
<li>{{ $student->id }} : {{ $student->name }}</li>
<ul>
@foreach ($student->lectures as $lecture)
<li>{{ $lecture->name }}</li>
@endforeach
</ul>
@endforeach
</ul>
</body>
</html>

講義一覧
やり方は学生一覧とほぼ同様です.次のような結果が表示されるようにコントローラをとビューに記述しよう.
