目次
- Composerのダウンロードとインストール
- コメント掲示板を作成してみよう
- リレーションシップを使いこなそう
- ユーザ認証の機能を実現しよう
- マルチ認証の機能を実現しよう
- MongoDB に接続しよう
- キューを利用しよう
- 概要
- マイグレーション・モデル・コントローラ・ビューを作ってコメントを一覧表示
- コメントを一度に大量に登録する
- キューを使ってコメントを一度に大量に登録する
- コマンド(コンソール)を利用しよう
- 本番環境にデプロイしよう
キューを利用しよう
マイグレーション・モデル・コントローラ・ビューを作ってコメントを一覧表示
マイグレーション
データベースのマイグレーションファイルを作成して,テーブルを生成する.さらに,標準で準備されているが,今回は利用しないマイグレーションファイルを削除する.
[vagrant@localhost laravelQueue]$ pwd ⏎ /home/vagrant/Documents/laravel/laravelQueue [vagrant@localhost laravelQueue]$ php artisan make:migration create_comments_table --create=comments ⏎ Created Migration: 2020_02_24_174420_create_comments_table [vagrant@localhost laravelQueue]$ ls database/migrations/ ⏎ 2014_10_12_000000_create_users_table.php 2014_10_12_100000_create_password_resets_table.php 2020_02_24_174420_create_comments_table.php [vagrant@localhost laravelQueue]$ git rm database/migrations/2014_10_12_000000_create_users_table.php ⏎ rm 'database/migrations/2014_10_12_000000_create_users_table.php' [vagrant@localhost laravelQueue]$ git rm database/migrations/2014_10_12_100000_create_password_resets_table.php ⏎ rm 'database/migrations/2014_10_12_100000_create_password_resets_table.php' [vagrant@localhost laravelQueue]$
作成されたマイグレーションファイルを編集して,comments テーブルに title 属性と body 属性を追加する.
database/migrations/yyyy_mm_dd_hhmmss_create_comments_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateCommentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('comments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('title', 255);
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('comments');
}
}
マイグレーションファイルの編集ができたら,マイグレーションファイルを実行して,comments テーブルを生成する.
[vagrant@localhost laravelQueue]$ php artisan migrate:status ⏎ Migration table not found. [vagrant@localhost laravelQueue]$ php artisan migrate ⏎ Migration table created successfully. Migrating: 2020_02_24_174420_create_comments_table Migrated: 2020_02_24_174420_create_comments_table (0.01 seconds) [vagrant@localhost laravelQueue]$ php artisan migrate:status ⏎ +------+-----------------------------------------+-------+ | Ran? | Migration | Batch | +------+-----------------------------------------+-------+ | Yes | 2020_02_24_174420_create_comments_table | 1 | +------+-----------------------------------------+-------+ [vagrant@localhost laravelQueue]$
モデルとコントローラの生成
続いて,Comment Modelと CommentsController を生成する.いつもの通り,モデルは単数形,コントローラは複数形であることに注意しよう.
[vagrant@localhost laravelQueue]$ php artisan make:model Comment ⏎ Model created successfully. [vagrant@localhost laravelQueue]$ php artisan make:controller CommentsController ⏎ Controller created successfully. [vagrant@localhost laravelQueue]$
シーダの設定と実行
さらに,comments テーブルにテストデータを投入するシーダを設定して実行する.まずは,シーダを生成する.また,シーダを生成したあとは,忘れずに php ../composer.phar dump-autoload を実行するようにしよう.
[vagrant@localhost laravelQueue]$ php artisan make:seeder CommentsTableSeeder ⏎ Seeder created successfully. [vagrant@localhost laravelQueue]$ php ../composer.phar dump-autoload ⏎ Generating optimized autoload files> Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi Discovered Package: beyondcode/laravel-dump-server Discovered Package: fideloper/proxy Discovered Package: laravel/tinker Discovered Package: nesbot/carbon Discovered Package: nunomaduro/collision Package manifest generated successfully. Generated optimized autoload files containing 3695 classes [vagrant@localhost laravelQueue]$
シーダにいくつかテスト用のレコードを記述する.
database/seeds/CommentsTableSeeder.php
<?php
use Illuminate\Database\Seeder;
class CommentsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//
DB::table('comments')->insert([
'title' => '1つ目のコメント',
'body' => 'コメントの本文',
'created_at' => '2020-02-24 18:05:00',
'updated_at' => '2020-02-24 18:05:00'
]);
DB::table('comments')->insert([
'title' => '2個目',
'body' => 'コメントのbody',
'created_at' => '2020-02-24 18:07:00',
'updated_at' => '2020-02-24 18:07:00'
]);
DB::table('comments')->insert([
'title' => '三個目のタイトル',
'body' => '本文',
'created_at' => '2020-02-24 18:09:00',
'updated_at' => '2020-02-24 18:09:00'
]);
}
}
また,シーダを実行したときに,CommentsTableSeeder が実行されるように DatabaseSeeder に登録する.
database/seeds/DatabaseSeeder.php
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
// $this->call(UsersTableSeeder::class);
$this->call(CommentsTableSeeder::class);
}
}
シーダを実行して,データベースにレコードを登録しよう.
[vagrant@localhost laravelQueue]$ php artisan db:seed ⏎ Seeding: CommentsTableSeeder Database seeding completed successfully. [vagrant@localhost laravelQueue]$
念の為に sqlite を操作して,データが投入されていること確認しよう.
[vagrant@localhost laravelQueue]$ sqlite3 database/database.sqlite ⏎ SQLite version 3.7.17 2013-05-20 00:56:22 Enter ".help" for instructions Enter SQL statements terminated with a ";" sqlite> .tables ⏎ comments migrations sqlite> select * from comments; ⏎ 1|1つ目のコメント|コメントの本文|2020-02-24 18:05:00|2020-02-24 18:05:00 2|2個目|コメントのbody|2020-02-24 18:07:00|2020-02-24 18:07:00 3|三個目のタイトル|本文|2020-02-24 18:09:00|2020-02-24 18:09:00 sqlite> .exit ⏎ [vagrant@localhost laravelQueue]$
コメントの一覧表示
コメントを一覧で表示するために,ルートとコントローラを編集しよう.
routes/web.php
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/comments', 'CommentsController@index');
app/Http/Controllers/CommentsController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Comment;
class CommentsController extends Controller
{
public function index()
{
$comments = Comment::orderBy('created_at', 'DESC')
->get();
dd($comments);
}
}
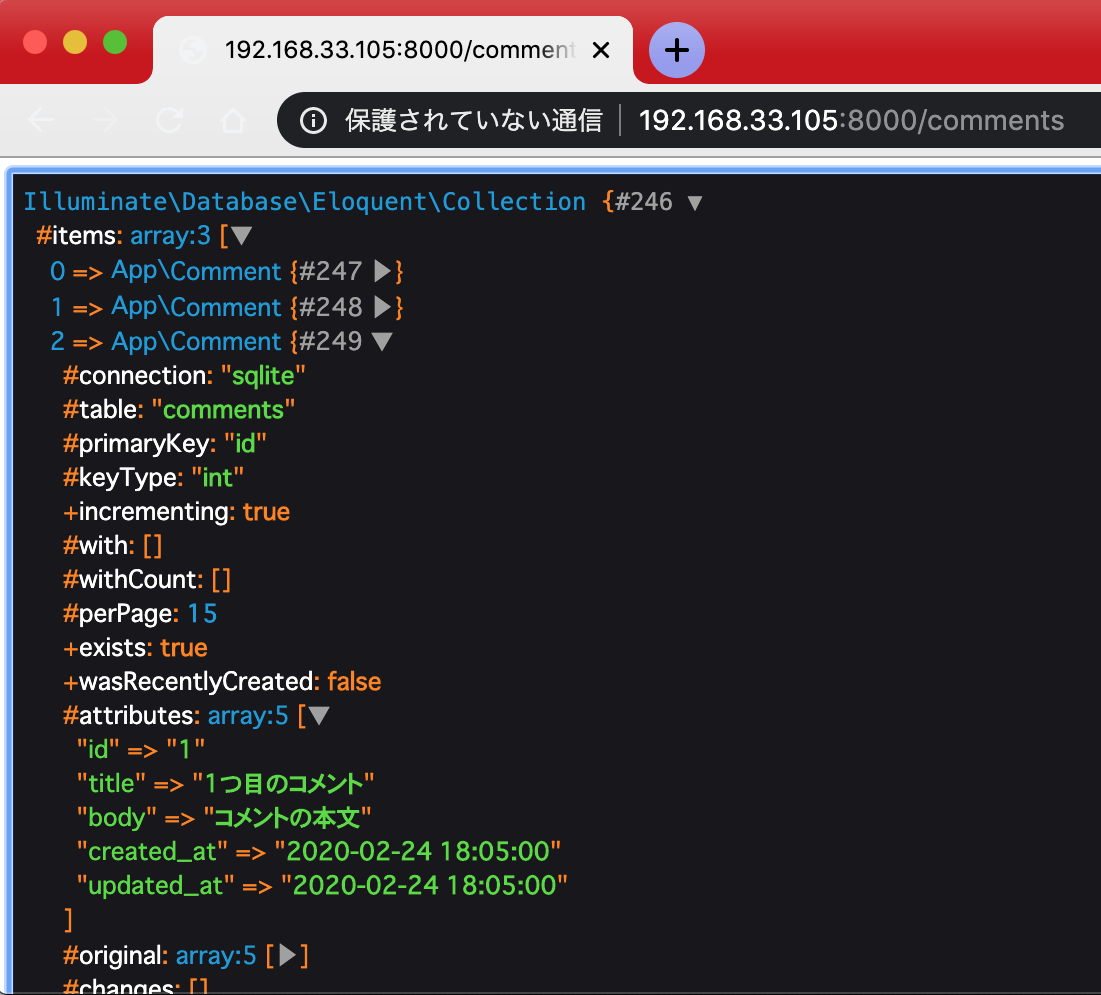
ここで,web サーバを起動して,/comments にアクセスしてみよう.図の通り,3つのコメントレコードを登録逆順に取得できていることがわかる.
[vagrant@localhost laravelQueue]$ php artisan serve --host=192.168.33.105 --port 8000 ⏎ Laravel development server started: <http://192.168.33.105:8000>
取得できたコメントの一覧をビューに表示しよう.このために,ビューを作成し(resources ディレクトリに comments ディレクトリを作成し,その中に,index.blade.php を新規作成する),コントローラからビューにデータを渡す.
resources/views/comments/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Laravel</title>
</head>
<body>
<h1>
コメント一覧
</h1>
<ol>
@foreach ($comments as $comment)
<li>
{{ $comment->created_at }}
{{ $comment->title }}
</li>
@endforeach
</ol>
</body>
</html>
app/Http/Controllers/CommentsController.php (抜粋)
class CommentsController extends Controller
{
public function index()
{
$comments = Comment::orderBy('created_at', 'DESC')
->get();
return view('comments.index')
->with('comments', $comments);
}
}
Web サーバを起動して表示すると次の図のようになった.
このあとは,大量のデータを追加することになるので,今のうちにページネーションを追加するとともに,登録件数も表示できるようにしておこう.
app/Http/Controllers/CommentsController.php (抜粋)
class CommentsController extends Controller
{
public function index()
{
$comments = Comment::orderBy('created_at', 'DESC')
->paginate(10);
$cnt = Comment::count();
return view('comments.index')
->with('cnt', $cnt)
->with('comments', $comments);
}
}
resources/views/comments/index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Laravel</title>
<link href="{{ asset('/css/style.css') }}" rel="stylesheet">
</head>
<body>
<h1>
コメント一覧
</h1>
{{ $comments->links() }}
<p>
登録件数: {{ $cnt }}
</p>
<hr>
<ol>
@foreach ($comments as $comment)
<li>
{{ $comment->created_at }}
{{ $comment->title }}
</li>
@endforeach
</ol>
</body>
</html>
public/css/style.css
h1 {
color: #02397B;
border-left: 20px solid #3F8AE3;
padding: 3px 0 3px 10px;
}
ul.pagination {
padding:0;
font-size:0px;
}
ul.pagination li {
width:35px;
border:1px solid #3F8AE3;
display: inline-block;
text-align: center;
font-size:16px;
}
Web ブラウザで表示すると(ただし,ページネーションのリンクを表示するため,pageinate(2) としている),次のようになる.