目次
- Composerのダウンロードとインストール
- コメント掲示板を作成してみよう
- リレーションシップを使いこなそう
- ユーザ認証の機能を実現しよう
- マルチ認証の機能を実現しよう
- MongoDB に接続しよう
- キューを利用しよう
- コマンド(コンソール)を利用しよう
- 本番環境にデプロイしよう
キューを利用しよう
コメントを一度に大量に登録する
ここでは,コメントを一気に大量に投稿し,その結果,投稿ボタンを押したあと次の画面に遷移するまで時間がかかること(使い勝手が悪いこと)を確認しよう.
コメントの一気投稿(準備)
まず,コメント登録のための画面表示と,その入力を受け付けるためのルートを記述しよう.
routes/web.php (抜粋)
Route::get('/comments', 'CommentsController@index');
Route::get('/comments/create', 'CommentsController@create');
Route::post('/comments', 'CommentsController@store');
ルートが記述できたので,その関数をコントローラに準備する.
app/Http/Controllers/CommentsController.php (抜粋)
class CommentsController extends Controller
{
public function index()
{
$comments = Comment::orderBy('created_at', 'DESC')
->paginate(10);
$cnt = Comment::count();
return view('comments.index')
->with('cnt', $cnt)
->with('comments', $comments);
}
public function create()
{
return view('comments.create');
}
public function store(Request $request)
{
dd($request);
}
}
次に,コメントの投稿フォームを準備する.
resources/views/comments/create.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Laravel</title>
<link href="{{ asset('/css/style.css') }}" rel="stylesheet">
</head>
<body>
<h1>
コメントの一気登録
</h1>
<div>
<form method="post" action="{{ url('/comments') }}">
@csrf
<p>
<label for="numberOfComments">コメント数: </label>
<input type="number" name="numberOfComments" id="numberOfComments" value="5" placeholder="登録したいコメント件数を入力" required>
@if ($errors->has('numberOfComments'))
<span class="error">{{ $errors->first('numberOfComments') }}</span>
@endif
</p>
<p>
<input type="submit" value="コメントの追加">
</p>
</form>
</div>
</body>
</html>
また,トップ画面と,コメント一覧画面からのリンクも作成しておく.
resources/views/welcome.blade.php(抜粋)
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="/comments">コメント一覧</a>
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
resources/views/comments/index.blade.php (抜粋)
<body>
<h1>
コメント一覧
</h1>
<p>
<a href="{{ action('CommentsController@create') }}">
コメントを一気に登録する
</a>
</p>
{{ $comments->links() }}
<p>
登録件数: {{ $cnt }}
</p>
<hr>
実際に Web ブラウザから投稿ボタンを押したときに,投稿コメント数が store 関数に正しく渡されていることを確認しておこう.
コメントの一気投稿(実際の投稿)
コメント投稿の準備ができたので,実際にデータベースに登録するコードを記述しよう.次のコードの10行目では,データベースに登録する前にその都度1.33秒スリープしていることに注意しよう.
app/Http/Controllers/CommentsController.php (抜粋)
public function store(Request $request)
{
//dd($request);
$this->validate($request, [
'numberOfComments' => 'required|integer|min:1|max:1000'
]);
for ($i = 1; $i <= $request->numberOfComments; $i++) {
usleep(1330000); // 1.33 秒スリープする
$comment = new Comment();
$comment->title = $i . '件目のコメント';
$comment->body = 'コメント' . $i . 'の本文';
$comment->save();
}
return redirect('/comments');
}
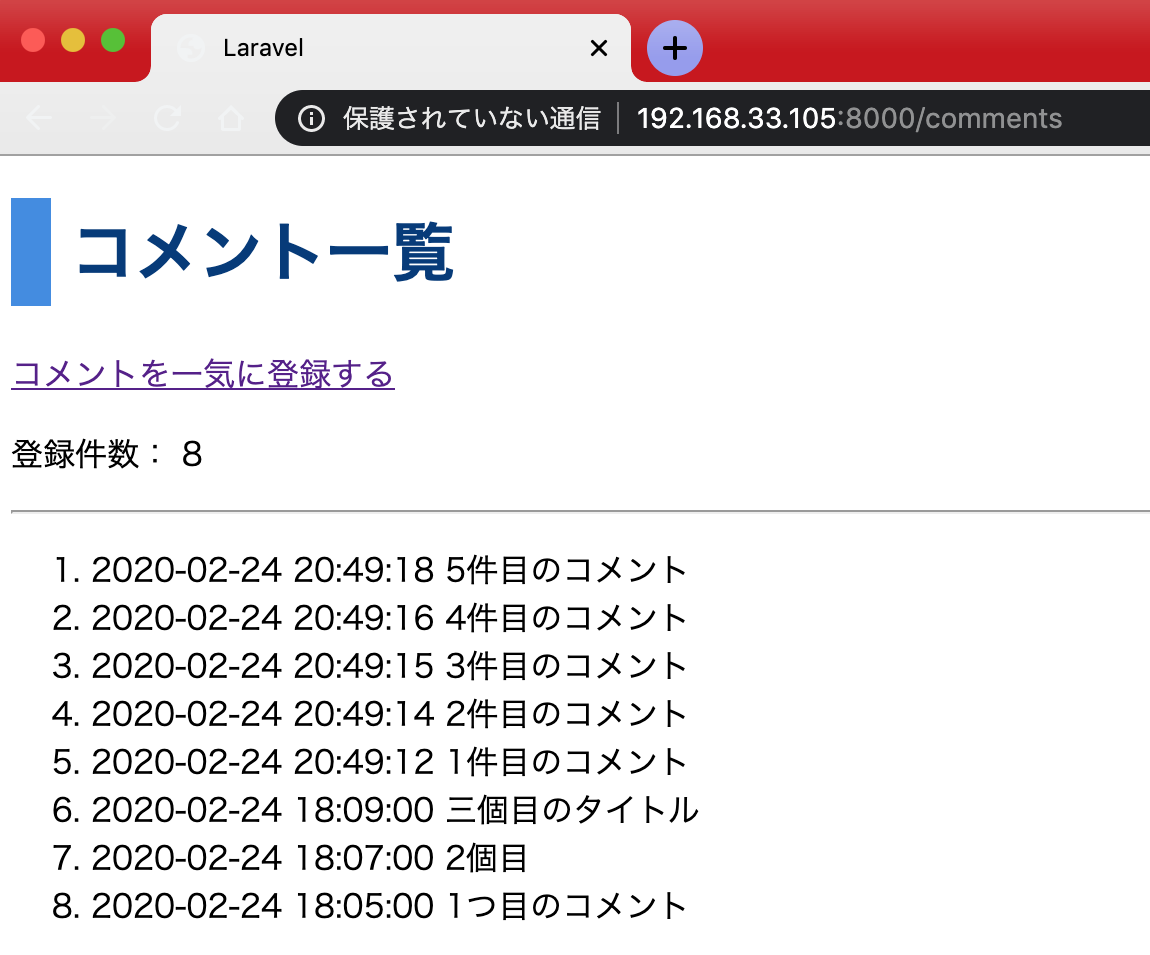
登録画面を表示して,例えば5件を追加してみよう.
「コメントの追加」ボタンをクリックすると,5件のコメントが追加され,次の画面に遷移することが確認できる.ただし,クリックしてから,次の画面に遷移するまで,7秒近く( = 1件あたり1.33秒 x 5件)待たされることに注意する.このような仕様は非常に使い勝手が悪いでしょう.
次は,「コメントの追加」ボタンをクリックした直後に次の画面に遷移して,登録作業はバックグラウンドで行われるような仕組み,すなわち「キュー」を導入してみよう.